2023년 1월 18일 작성
sort()
sort 매서드는 기존 배열을 재정렬해준다.
새로운 값이 반환되지 않고 기존 배열이 오름차순 혹은 내림차순으로 정렬되어 반환된다는 것을 명심해야 한다!

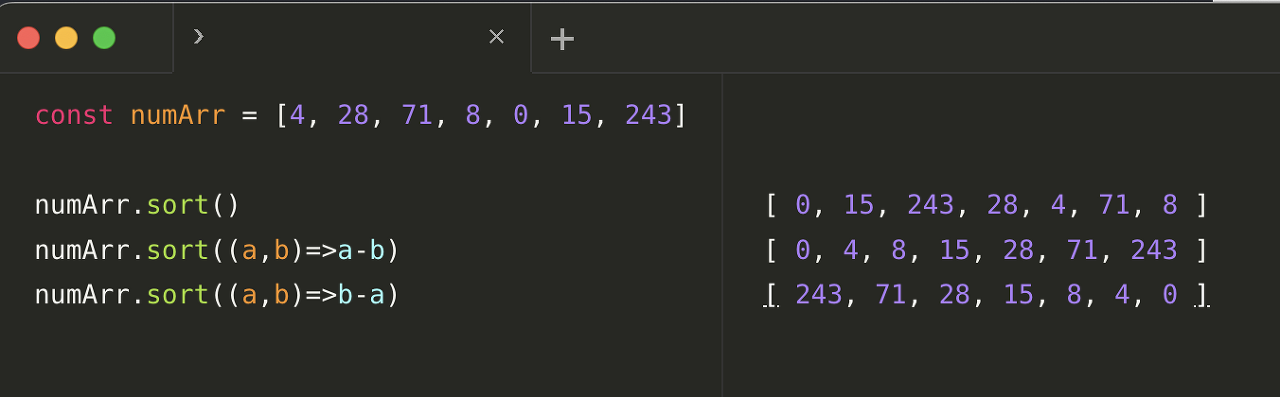
numArr.sort() 를 하면 숫자를 문자로 변환하고, 유니 코드 순서대로 정렬하기 때문에 243이 28보다 앞에 나온다. 맨 첫자리를 기준으로 오름차순 정리한다고 보면 된다.
매개변수 : compareFunction
정렬 순서를 정하고 싶을 땐 매개변수를 활용해야 한다.
숫자 정렬
숫자를 정렬할 때 오름차순은 numArr.sort((a,b) => a-b), 내림차순은 numArr.sort((a,b) => b-a) 해주면 된다.
(a-b) 가 음수인 경우 b가 더 크니 a < b 로 판단해 정렬해주는 원리인데 저 6개의 결과만을 가지고 어떻게 7개 숫자의 크고 작음이 판단이 되는건지 아직 이해를 못했다. 궁금해서 유튜브랑 구글링을 해보았지만 다들 원리에 대해서는 크게 설명없이 넘어가서 아쉽다.

- 22.01.19 추가 : 오늘 구글링을 다시 해서 sort 원리에 대해 설명한 글을 찾았다. '지나가다가'란 님이 남긴 댓글을 참고하면 된다!
https://opentutorials.org/course/50/109
객체 정렬
name과 age를 key값으로 가지는 items 라는 객체가 있다. 이 객체를 정렬하는 방법은 1. name 기준, 2. age 기준 총 2가지이다.
1. 문자 정렬 : name 기준
문자를 정렬할 때에는 (a-b), (b-a)를 사용해도 아무런 변화가 없고 다음과 같이 써야 한다.

2. 숫자 정렬 : age 기준

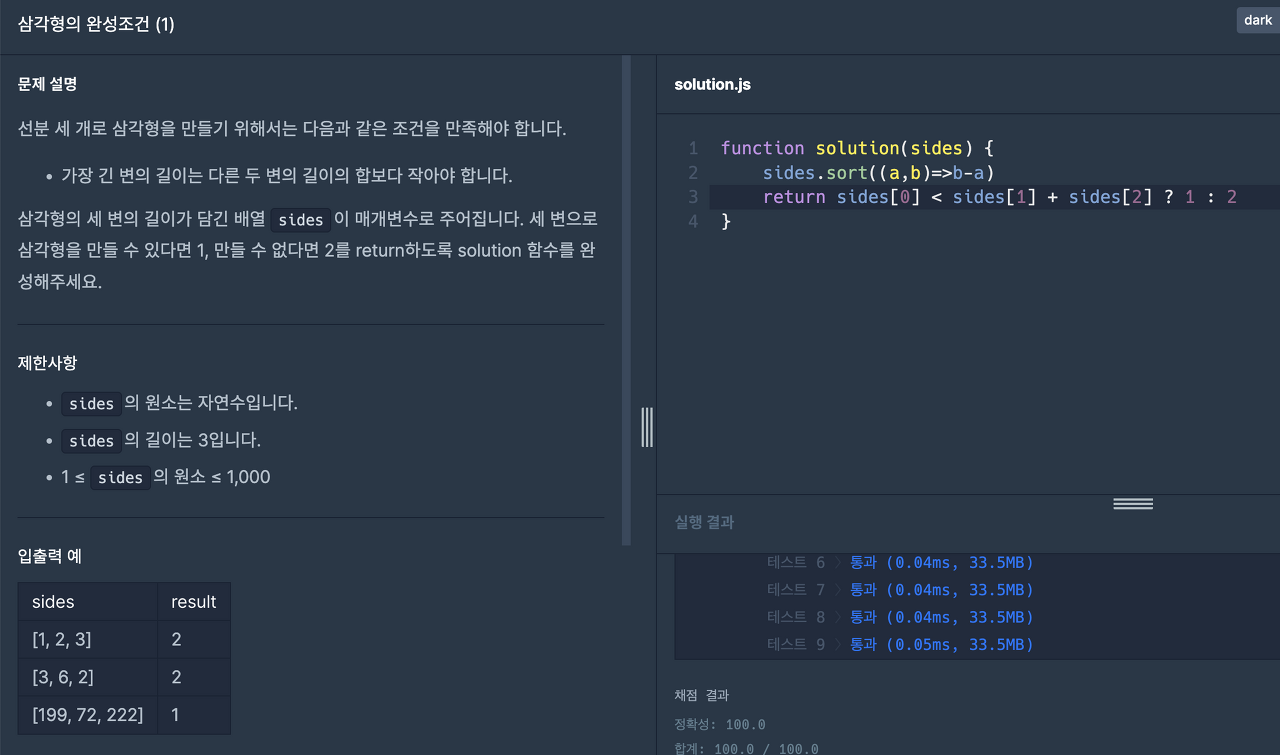
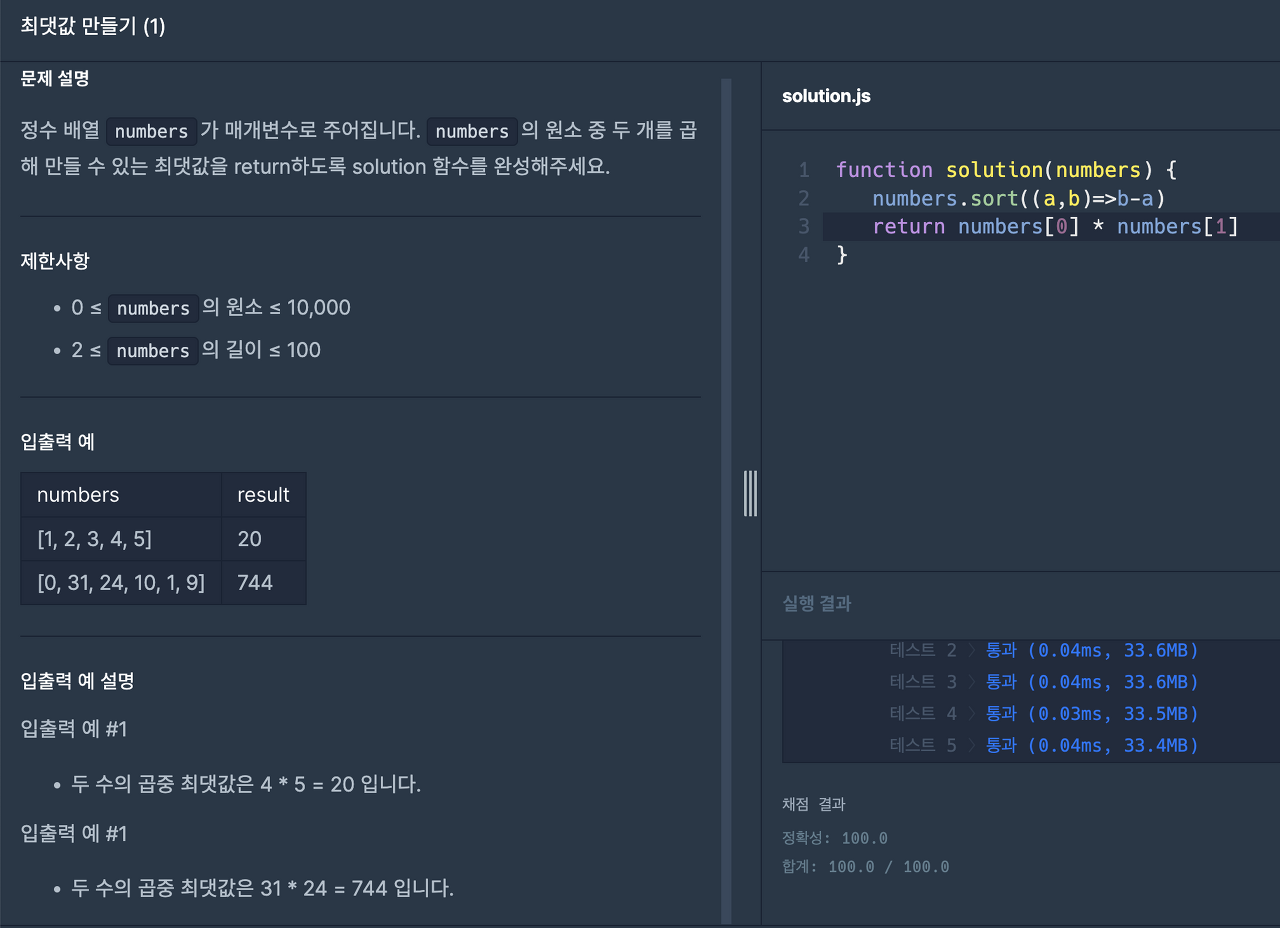
sort()를 활용해서 푼 문제 : 프로그래머스


댓글